之前写过使用腾讯云cdn进行头像加速,今天刚刚想打开发现已经链接超时了。进行Ping发现Gravatar的域名全部被墙了,在国内无法使用该服务。
之前一直使用这七牛和loli的镜像源,本着人有我也要有的原则,我决定自建一个gravatar的镜像加速源,这里感谢十年之约的网友,告诉我可以使用Cloudflare Works来反代,再经过国内CDN进行加速。
Cloudflare Workrs的免费套餐
- 每个请求最多占用 10 毫秒 CPU 时间
- 第一个请求后的延迟最低
- 每天最多 100,000 个请求 (UTC+0)
每天10W的请求,对于自用的话也足够了。还有国内的CDN进行分流,估计也用不了多少。又薅cf的羊毛。
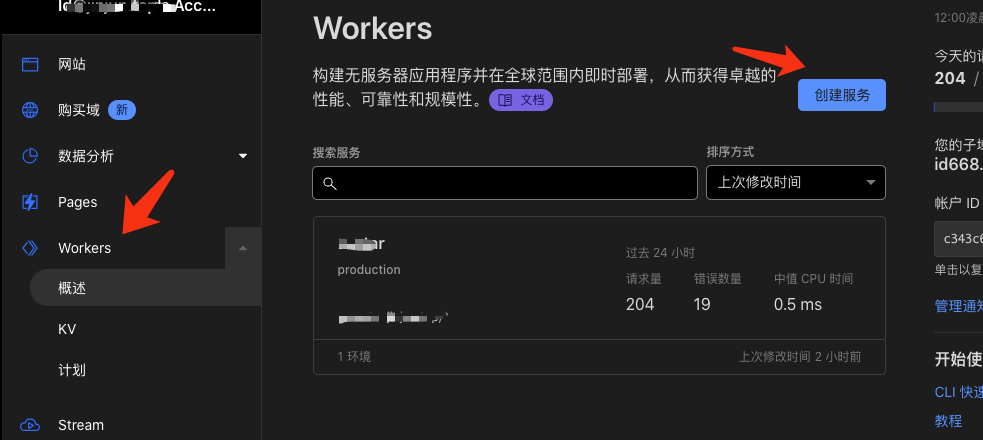
workers创建和设置
登录:https://dash.cloudflare.com/login

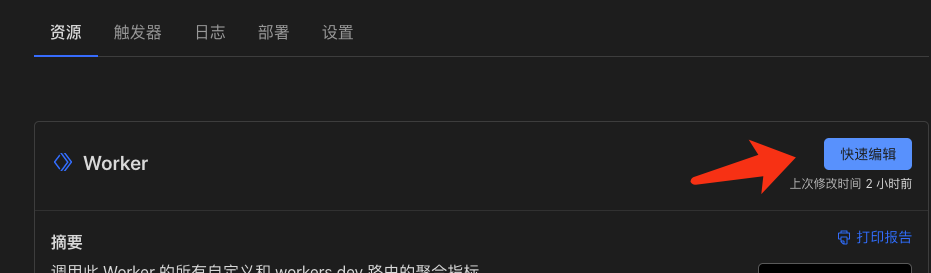
在这里创建好workrs的服务后,进入刚刚创建好的服务,点快速编辑

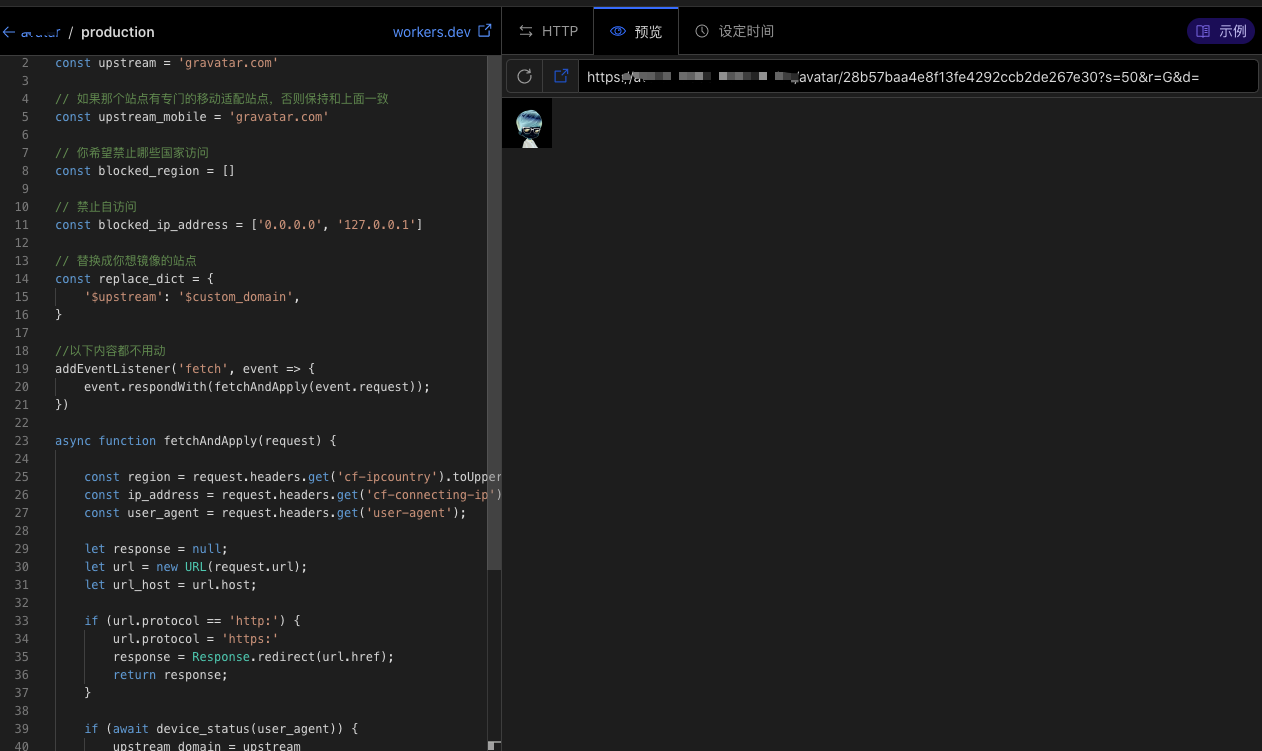
复制以下内容到workrs编辑器
// 替换成你想镜像的站点
const upstream = 'gravatar.com'
// 如果那个站点有专门的移动适配站点,否则保持和上面一致
const upstream_mobile = 'gravatar.com'
// 你希望禁止哪些国家访问
const blocked_region = []
// 禁止自访问
const blocked_ip_address = ['0.0.0.0', '127.0.0.1']
// 替换成你想镜像的站点
const replace_dict = {
'$upstream': '$custom_domain',
}
//以下内容都不用动
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request));
})
async function fetchAndApply(request) {
const region = request.headers.get('cf-ipcountry').toUpperCase();
const ip_address = request.headers.get('cf-connecting-ip');
const user_agent = request.headers.get('user-agent');
let response = null;
let url = new URL(request.url);
let url_host = url.host;
if (url.protocol == 'http:') {
url.protocol = 'https:'
response = Response.redirect(url.href);
return response;
}
if (await device_status(user_agent)) {
upstream_domain = upstream
} else {
upstream_domain = upstream_mobile
}
url.host = upstream_domain;
if (blocked_region.includes(region)) {
response = new Response('Access denied: WorkersProxy is not available in your region yet.', {
status: 403
});
} else if(blocked_ip_address.includes(ip_address)){
response = new Response('Access denied: Your IP address is blocked by WorkersProxy.', {
status: 403
});
} else{
let method = request.method;
let request_headers = request.headers;
let new_request_headers = new Headers(request_headers);
new_request_headers.set('Host', upstream_domain);
new_request_headers.set('Referer', url.href);
let original_response = await fetch(url.href, {
method: method,
headers: new_request_headers
})
let original_response_clone = original_response.clone();
let original_text = null;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
new_response_headers.set('access-control-allow-origin', '*');
new_response_headers.set('access-control-allow-credentials', true);
new_response_headers.delete('content-security-policy');
new_response_headers.delete('content-security-policy-report-only');
new_response_headers.delete('clear-site-data');
const content_type = new_response_headers.get('content-type');
if (content_type.includes('text/html') && content_type.includes('UTF-8')) {
original_text = await replace_response_text(original_response_clone, upstream_domain, url_host);
} else {
original_text = original_response_clone.body
}
response = new Response(original_text, {
status,
headers: new_response_headers
})
}
return response;
}
async function replace_response_text(response, upstream_domain, host_name) {
let text = await response.text()
var i, j;
for (i in replace_dict) {
j = replace_dict[i]
if (i == '$upstream') {
i = upstream_domain
} else if (i == '$custom_domain') {
i = host_name
}
if (j == '$upstream') {
j = upstream_domain
} else if (j == '$custom_domain') {
j = host_name
}
let re = new RegExp(i, 'g')
text = text.replace(re, j);
}
return text;
}
async function device_status (user_agent_info) {
var agents = ["Android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var flag = true;
for (var v = 0; v < agents.length; v++) { if (user_agent_info.indexOf(agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}这里Cloudflare Workers也提供简约版的F12页面给你进行调试程序,这个功能针不撮,方便我这种菜鸟!!

自定义works域名
我这个页面应该是在19年的时候注册的服务,使用第三方面板进行,那时候还可以进行cname进行接入,现在添加新域名都要NS认证,不然不给你使用。这个就有点小遗憾。
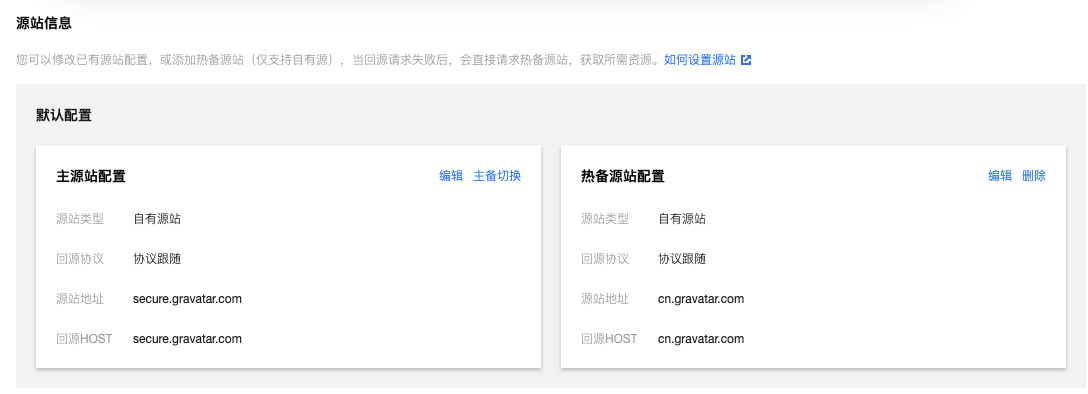
使用workrs的自定义域名服务,要在第三方面板上进行添加DNS,我之前添加的那个第三方面板跑路,所以这里我使用了挖站否:https://cdn.wzfou.com/ 的第三方服务来修改DNS。
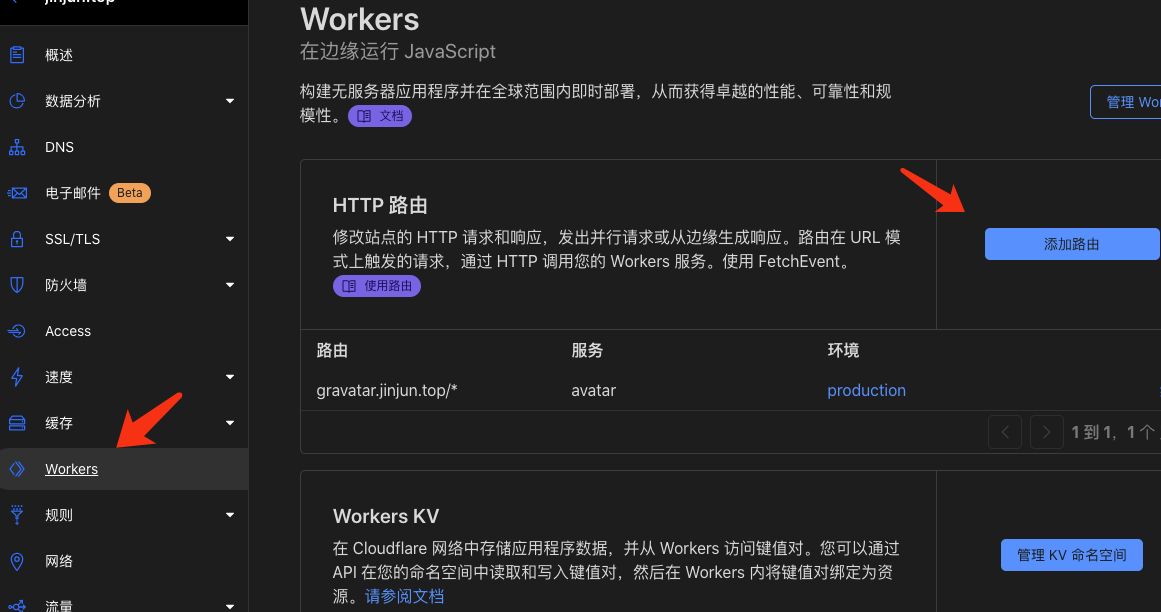
来到 网站 - workre - -添加路由 - 填写你的自定义加速的域名 - 选择对应的worksrs

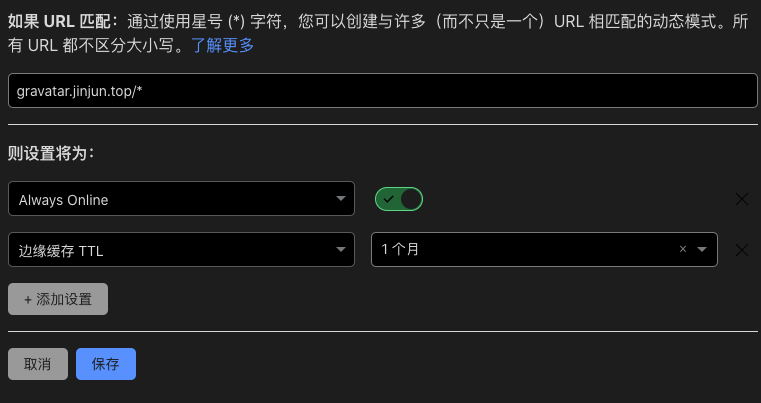
添加完成就是这个样子的,然后来到规则来进行页面规则设置
设置Always Online在线,缓存TTL最多设置为一个月。

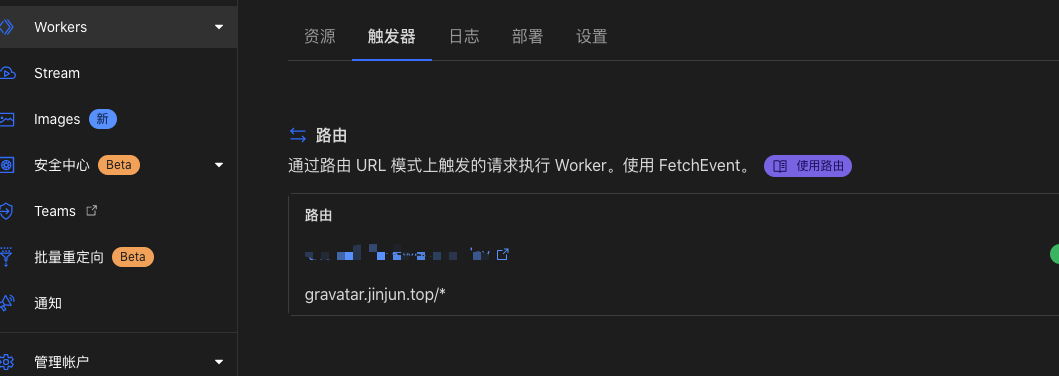
接着返回 Cloudflare Workrs 页面,选择刚刚创建好的服务,查看刚刚的规则是否成功

这样就是大工告成,搞完收工。
 钧言极客
钧言极客


 Teacher Du(05-07)说:
Teacher Du(05-07)说:
用自己的东西最放心,感谢分享
感谢分享 赞一个