
旁边的brand的图片明显糊掉,但是设置 height: 100%; ,一样会显示模糊不清。经过一番咨询好友后,得到以下答案并解决了问题。
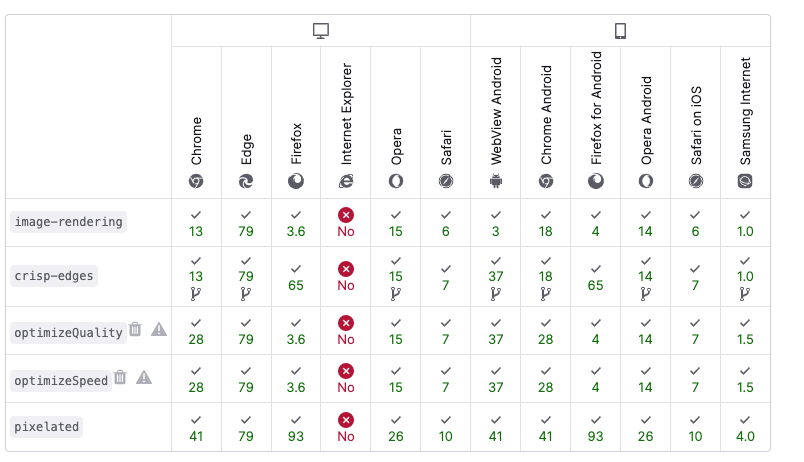
使用 image-rendering 优化
CSS 属性 image-rendering 用于设置图像缩放算法。它适用于元素本身,适用于元素其他属性中的图像,也应用于子元素。

使用兼容性没有问题,不会还有人使用IE吧!!
.brand img {
image-rendering: -webkit-optimize-contrast;
}使用这个方法就可以解决css的图片缩放带来的图片模糊问题。
 钧言极客
钧言极客




 Teacher Du(05-07)说:
Teacher Du(05-07)说:
鸟叔抢个沙发
谢谢