
提到网站访问速度,很大一部分原因要归功于 VOID 主题作者在这款主题中运用 PJAX 无刷新访问技术、Lazyload 图片懒加载以及 Service Workers 浏览器缓存,这些技术的加持大大提升了网站的访问体验。

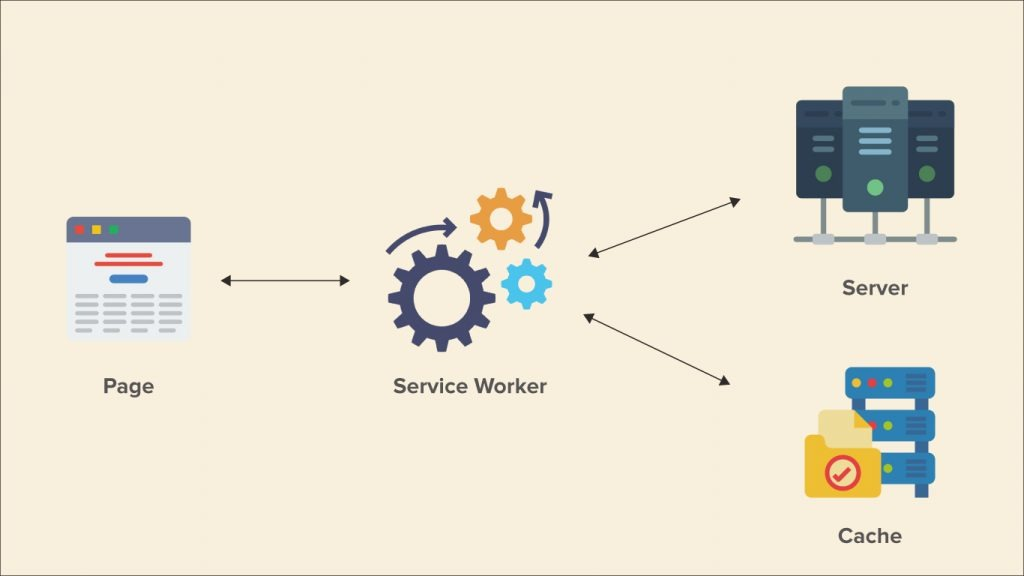
在了解关于 Service Worker 的实现方式后,这里就大概的介绍一下如何在自己的博客 / 网站中启用 Service Worker 这项技术来达到减少服务器请求的负担压力。( Service Worker 并非专门为缓存而设计,它还可以解决 Web 应用推送、后台长计算等问题 )
教程
Service Workers 要求必须在 HTTPS 下才能运行,这是大前提。
1、下载保存 sw-toolbox.js 文件到主题目录下(静态文件存放的目录),例如 assets 目录之下。
2、创建缓存规则,保存为 serviceworker.js 并存放到网站根目录。
'use strict';
(function () {
'use strict';
/**
* Service Worker Toolbox caching
*/
var cacheVersion = '-toolbox-v1';
var dynamicVendorCacheName = 'dynamic-vendor' + cacheVersion;
var staticVendorCacheName = 'static-vendor' + cacheVersion;
var staticAssetsCacheName = 'static-assets' + cacheVersion;
var contentCacheName = 'content' + cacheVersion;
var maxEntries = 200;
self.importScripts('usr/themes/VOID/assets/sw-toolbox.js');
self.toolbox.options.debug = false;
// 缓存本站静态文件
self.toolbox.router.get('/usr/(.*)', self.toolbox.cacheFirst, {
cache: {
name: staticAssetsCacheName,
maxEntries: maxEntries
}
});
// 缓存 Gravatar 头像
self.toolbox.router.get('/avatar/(.*)', self.toolbox.cacheFirst, {
origin: /(secure\.gravatar\.com)/,
cache: {
name: staticVendorCacheName,
maxEntries: maxEntries
}
});
// 缓存 Google 字体
self.toolbox.router.get('/(.*)', self.toolbox.cacheFirst, {
origin: /(fonts\.googleapis\.com)/,
cache: {
name: staticVendorCacheName,
maxEntries: maxEntries
}
});
self.toolbox.router.get('/(.*)', self.toolbox.cacheFirst, {
origin: /(fonts\.gstatic\.com)/,
cache: {
name: staticVendorCacheName,
maxEntries: maxEntries
}
});
// immediately activate this serviceworker
self.addEventListener('install', function (event) {
return event.waitUntil(self.skipWaiting());
});
self.addEventListener('activate', function (event) {
return event.waitUntil(self.clients.claim());
});
})();这里需要说明的是:1、Service Worker 不适用于缓存头为 Cache-control: no-store 或者 no-cache 的文件;2、 typecho 涉及到的主题及插件都集中存放在 usr 目录,因此上面的缓存规则针对 usr 目录下的所有文件。大家可以依据自己情况调整。
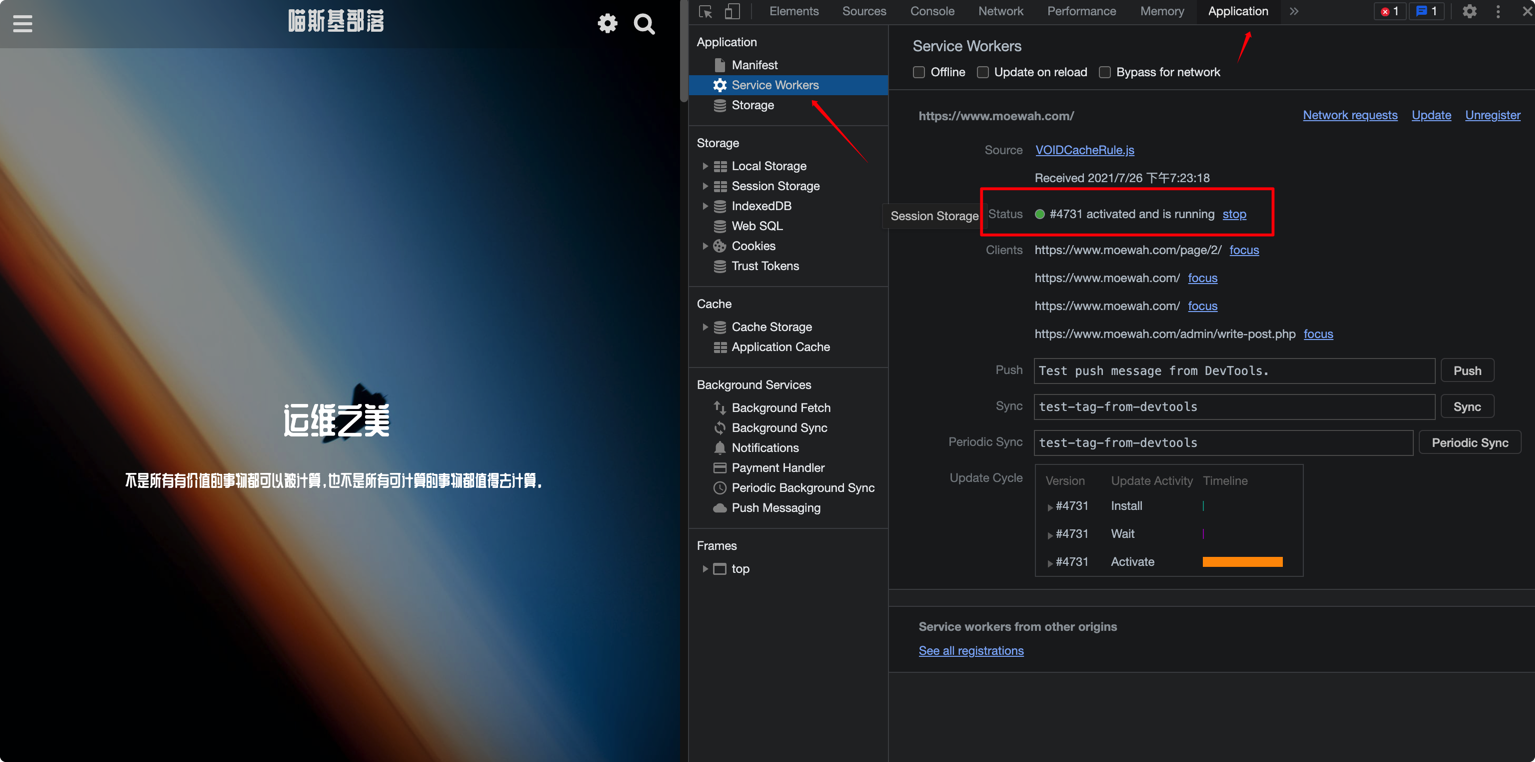
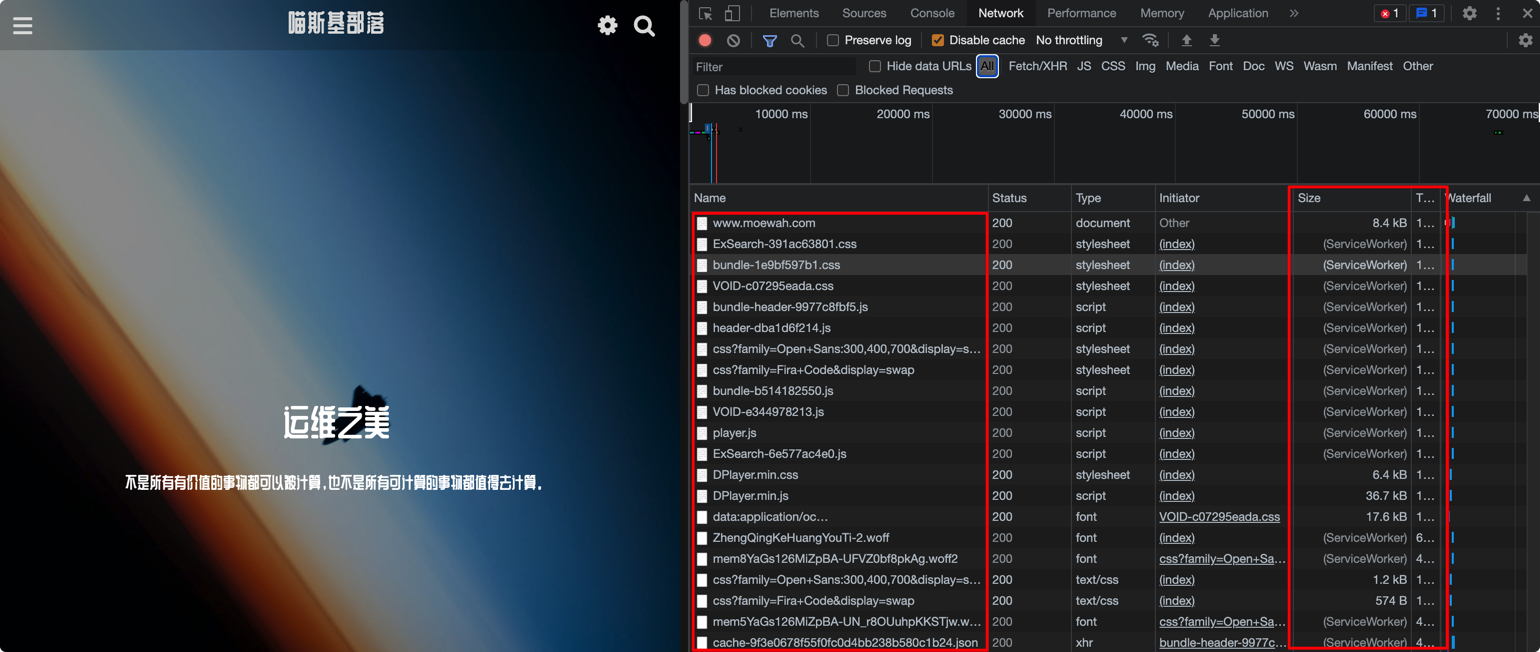
3、在主题的 footer.php 文件闭合标签
 钧言极客
钧言极客






 GoodBoyboy(04-16)说:
GoodBoyboy(04-16)说:
文章不错关注一下