一般在运行Linux的程序脚本的时候,在shell终端关闭时候,脚本也会跟着结束。你觉得当前的进程还不能结束,可以使用nohup命令或者使用screen命令,该命令可以在关闭shell终端后继续运行相关进程。
使用方法
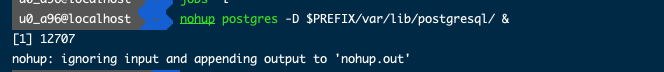
nohup root/test.sh > /dev/null 2>&1 &运行状态
[1]6265 #进程ID
$ nohup: ignoring input and appending output to `nohup.out’
nohop的使用十分简单,只需要在处理的命令前加上nohup即可,标准输出和标准错误输出重定向到nohup.out文件中。在结尾加上&让命令在后台执行,终端退出命令依旧执行。
关闭进程
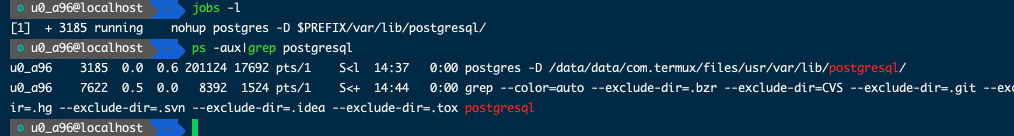
列出相关进程PID(进程号)
# 方法一
jobs -l
# 方法二
ps -aux|grep test.sh
a:显示所有程序
u:以用户为主的格式来显示
x:显示所有程序,不以终端机来区分
终结相关进程
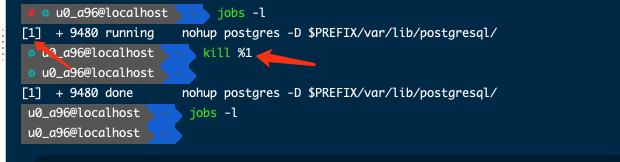
# jobs关闭进程
jobs -l
kill %PID
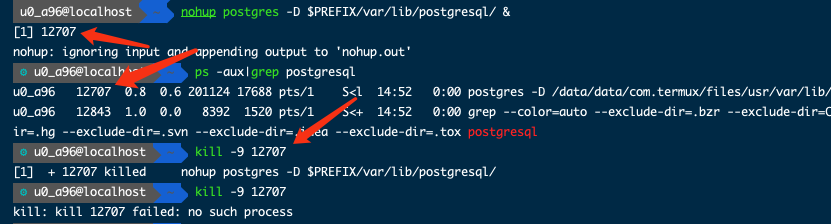
# kill关闭进程
ps -aux|grep test.sh
kill -9 PID
 钧言极客
钧言极客




最新评论
Kangle是很早的服务了,没想到一直...
前几天被刷了250G流量,导致欠费了1...
感谢感谢··家宽搭建成功了·openw...
动态公网可以不?
-o 后面写zerotier网卡,这是...
我的七牛、又拍都被刷了 。