很久就想实现一个文章自定义样式,就是懒就没有行动。这一次是想完善仿的DUX的一个文章样式,之前看到就是文章加头图看多就腻了,看见最新版本的大前端主题有无图模式,就想扒下来。
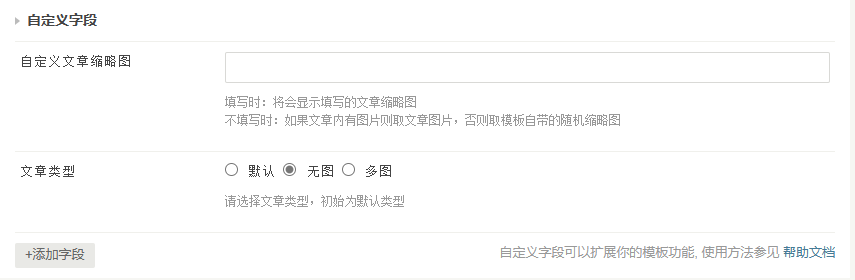
这里我参考了typecho文档、Joe的主题的实现方式,在撰写文章时候,可以选择DIY的样式。例如默认、无图、多图、私密等等这些自定义样式。
在首页或者分类页面按照设定不同的形式输出,也可以利用typecho的自定义字段的方式添加更多好玩的样式。
在functions.php内搜索themeFields的函数,如果没有就加入下面代码,如果有的就稍做删减即可。
/*
* 文章类型判断加载不同样式
*/
function themeFields($layout)
{
$mode = new Typecho_Widget_Helper_Form_Element_Select(
'mode',
array(
'default' => '默认模式',
'multiple' => '三图模式',
'none' => '无图模式'
),
'default',
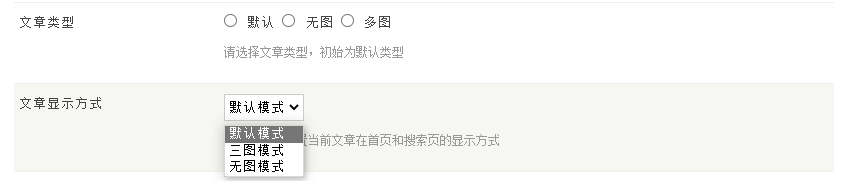
'文章显示方式',
'介绍:用于设置当前文章在首页和搜索页的显示方式'
);
$layout->addItem($mode);
}在首页或者分类页面修改输出的代码:
<?php if ($this->have()) : ?>
<?php while ($this->next()) : ?>
<?php if ($this->fields->mode === "none") : ?>
这里是写无图的样式
<?php elseif ($this->fields->mode === "multiple") : ?>
这里是写多图的样式
<?php else : ?>
这里是写默认的样式
<?php endif; ?>
<?php endwhile; ?>在后台页面撰写文章可以选择喜欢的样式,前端就会根据对应输出。


介绍几种种后台自定义段的输出样式函数,textarea输入框、input输入框、radio单选框、select下拉选择

# radio单选框
Typecho_Widget_Helper_Form_Element_Radio
# select下拉选择
Typecho_Widget_Helper_Form_Element_Select
# textarea输入框
Typecho_Widget_Helper_Form_Element_Textarea
# input`输入框
Typecho_Widget_Helper_Form_Element_Text 这个有时间再详细写一下调用方式和语法,夜了发完睡觉。
 钧言极客
钧言极客




最新评论
Kangle是很早的服务了,没想到一直...
前几天被刷了250G流量,导致欠费了1...
感谢感谢··家宽搭建成功了·openw...
动态公网可以不?
-o 后面写zerotier网卡,这是...
我的七牛、又拍都被刷了 。